Иногда приходится создавать лендинг, для того, чтобы рассказать о том, как создаёшь веб-сайты. Именно эту задачу мне поручило РА Колибри из Екатеринбурга: оформить кейс о разработке корпоративного сайта для архитектурного бюро AMG. У меня было: вордовский документ с текстами, которые должны быть на странице, скриншоты результатов работы и непринятых вариантов.
Листайте слайдер, там пояснения по тексту.
Проектируя страницу этого кейса, я хотел рассказать эмоционально окрашенную историю:
1.
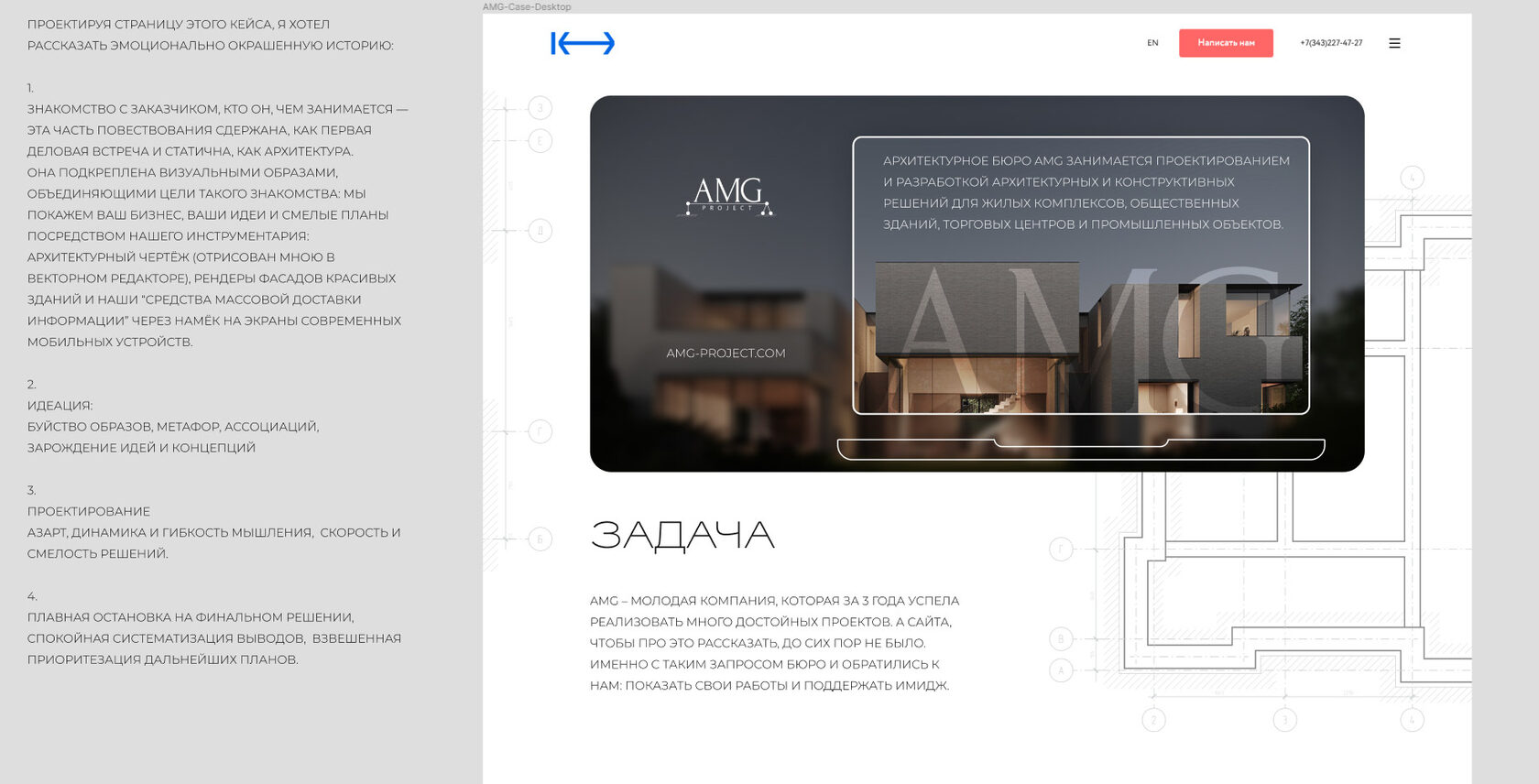
Знакомство с Заказчиком, кто он, чем занимается — эта часть повествования сдержана, как первая деловая встреча и статична, как архитектура.
Она подкреплена визуальными образами, объединяющими цели такого знакомства: мы покажем ваш бизнес, ваши идеи и смелые планы посредством нашего инструментария: архитектурный чертёж (отрисован мною в векторном редакторе), рендеры фасадов красивых зданий и наши “средства массовой доставки информации” через намёк на экраны современных мобильных устройств.
2.
Идеация:
Буйство образов, метафор, ассоциаций, зарождение идей и концепций.
3.
Проектирование:
Азарт, динамика и гибкость мышления, скорость и смелость решений.
4.
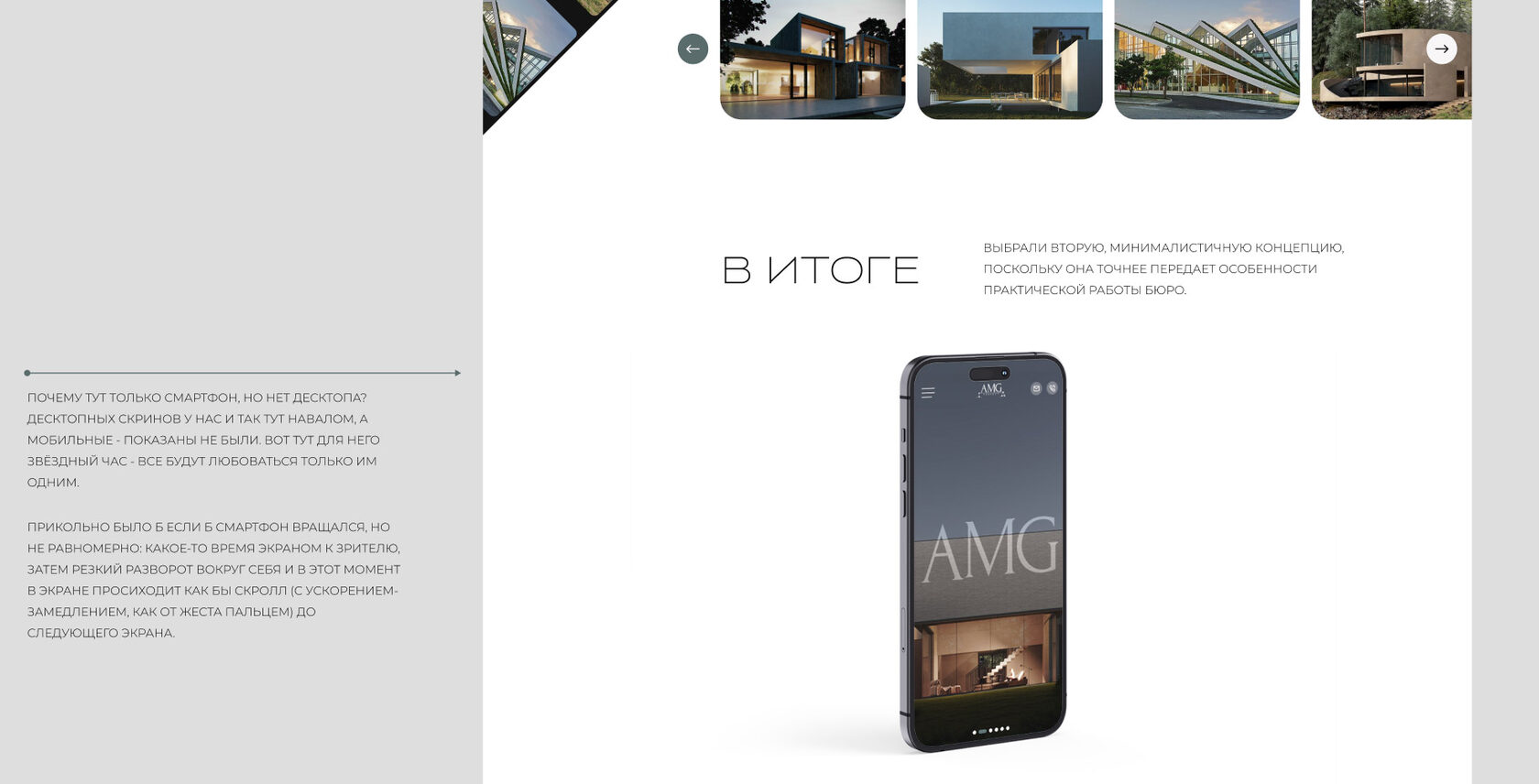
Плавная остановка на финальном решении, спокойная систематизация выводов, взвешенная приоритезация дальнейших планов.
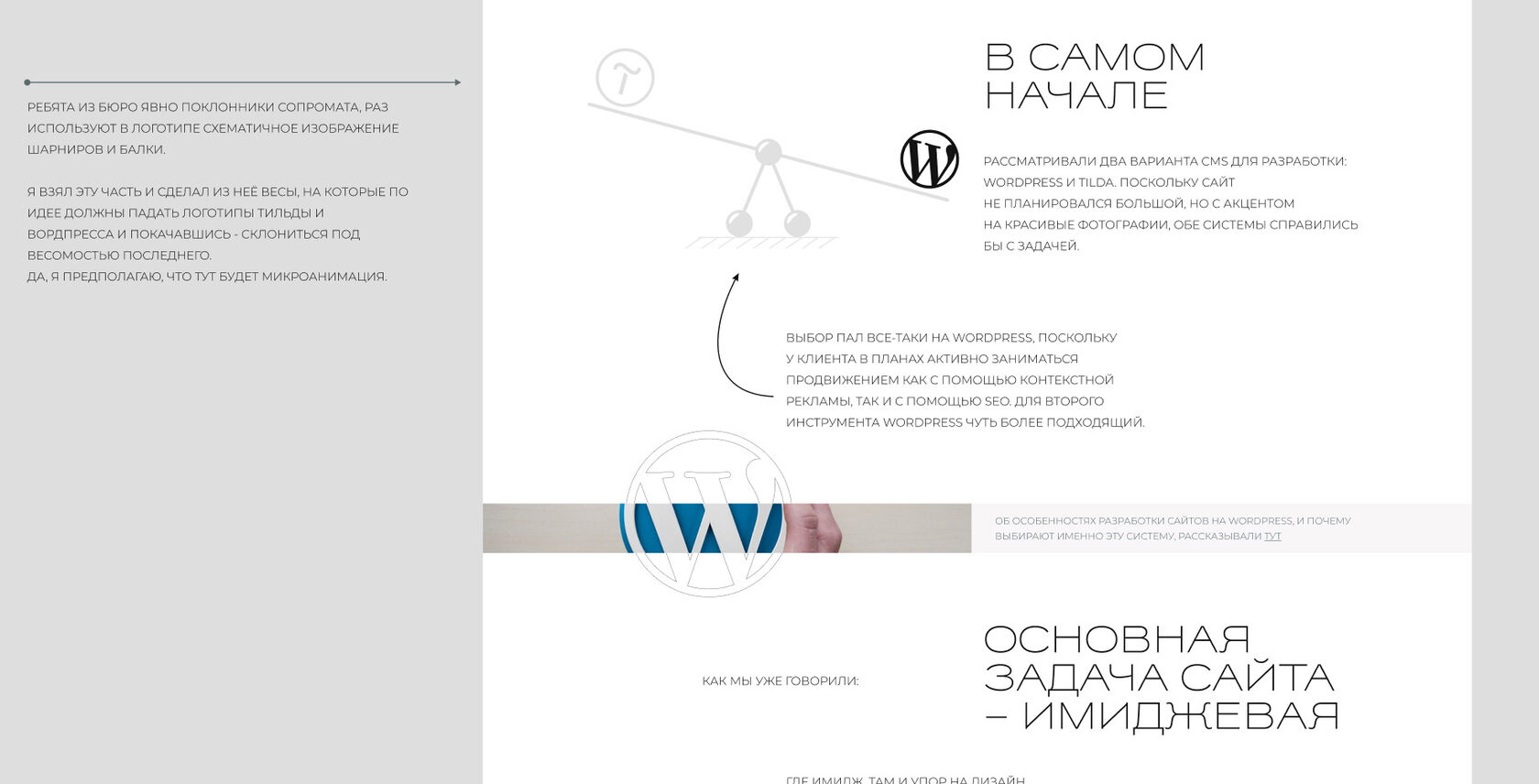
Ребята из бюро явно поклонники сопромата, раз используют в логотипе схематичное изображение шарниров и балки.
Я взял эту часть и сделал из неё весы, на которые по идее должны падать логотипы тильды и вордпресса и покачавшись - склониться под весомостью последнего.
Да, я предполагаю, что тут будет микроанимация.
1.
Знакомство с Заказчиком, кто он, чем занимается — эта часть повествования сдержана, как первая деловая встреча и статична, как архитектура.
Она подкреплена визуальными образами, объединяющими цели такого знакомства: мы покажем ваш бизнес, ваши идеи и смелые планы посредством нашего инструментария: архитектурный чертёж (отрисован мною в векторном редакторе), рендеры фасадов красивых зданий и наши “средства массовой доставки информации” через намёк на экраны современных мобильных устройств.
2.
Идеация:
Буйство образов, метафор, ассоциаций, зарождение идей и концепций.
3.
Проектирование:
Азарт, динамика и гибкость мышления, скорость и смелость решений.
4.
Плавная остановка на финальном решении, спокойная систематизация выводов, взвешенная приоритезация дальнейших планов.
Ребята из бюро явно поклонники сопромата, раз используют в логотипе схематичное изображение шарниров и балки.
Я взял эту часть и сделал из неё весы, на которые по идее должны падать логотипы тильды и вордпресса и покачавшись - склониться под весомостью последнего.
Да, я предполагаю, что тут будет микроанимация.
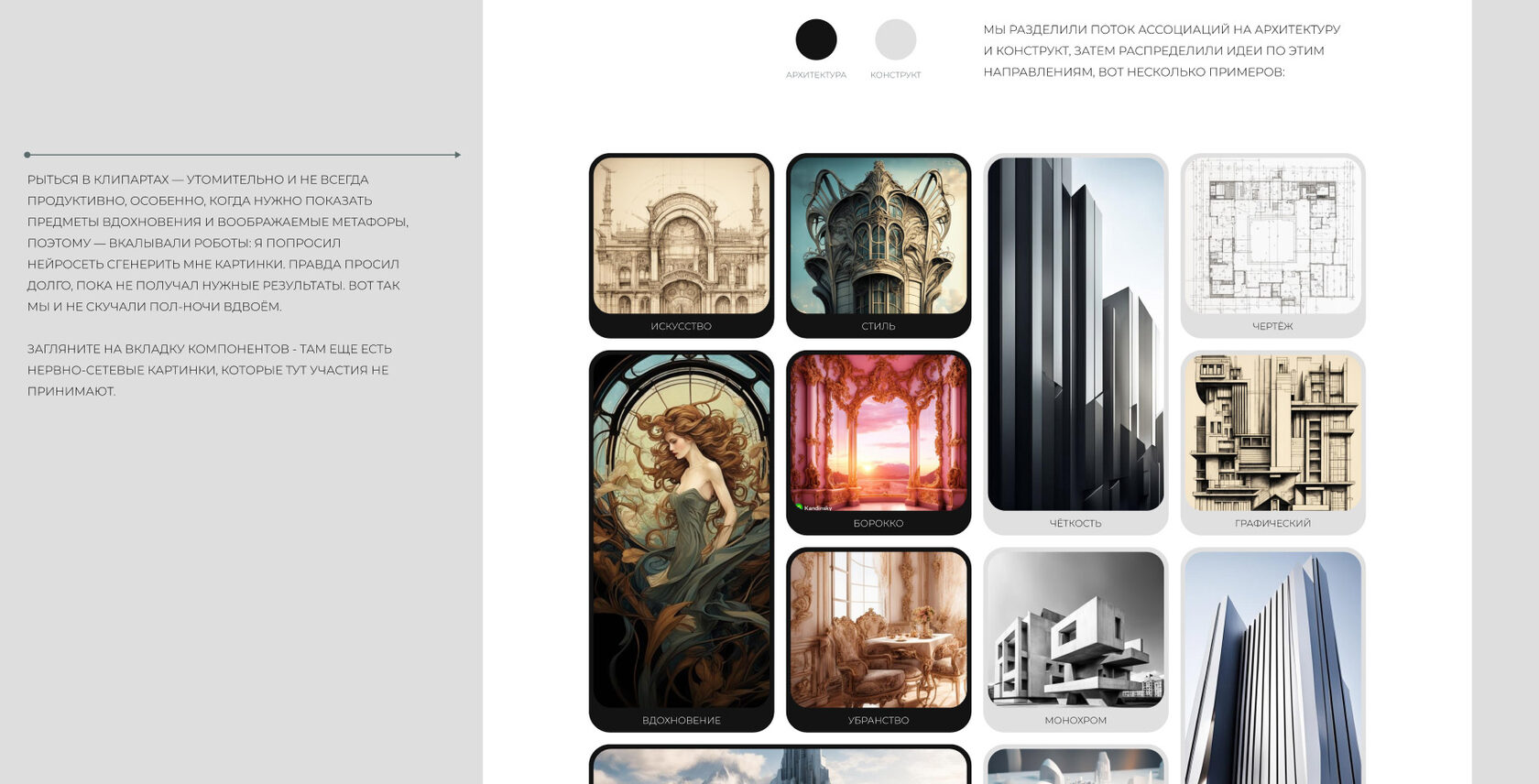
Рыться в клипартах — утомительно и не всегда продуктивно, особенно, когда нужно показать предметы вдохновения и воображаемые метафоры, поэтому — вкалывали роботы: я попросил нейросеть сгенерить мне картинки. Правда просил долго, пока не получал нужные результаты. Вот так мы и не скучали пол-ночи вдвоём.
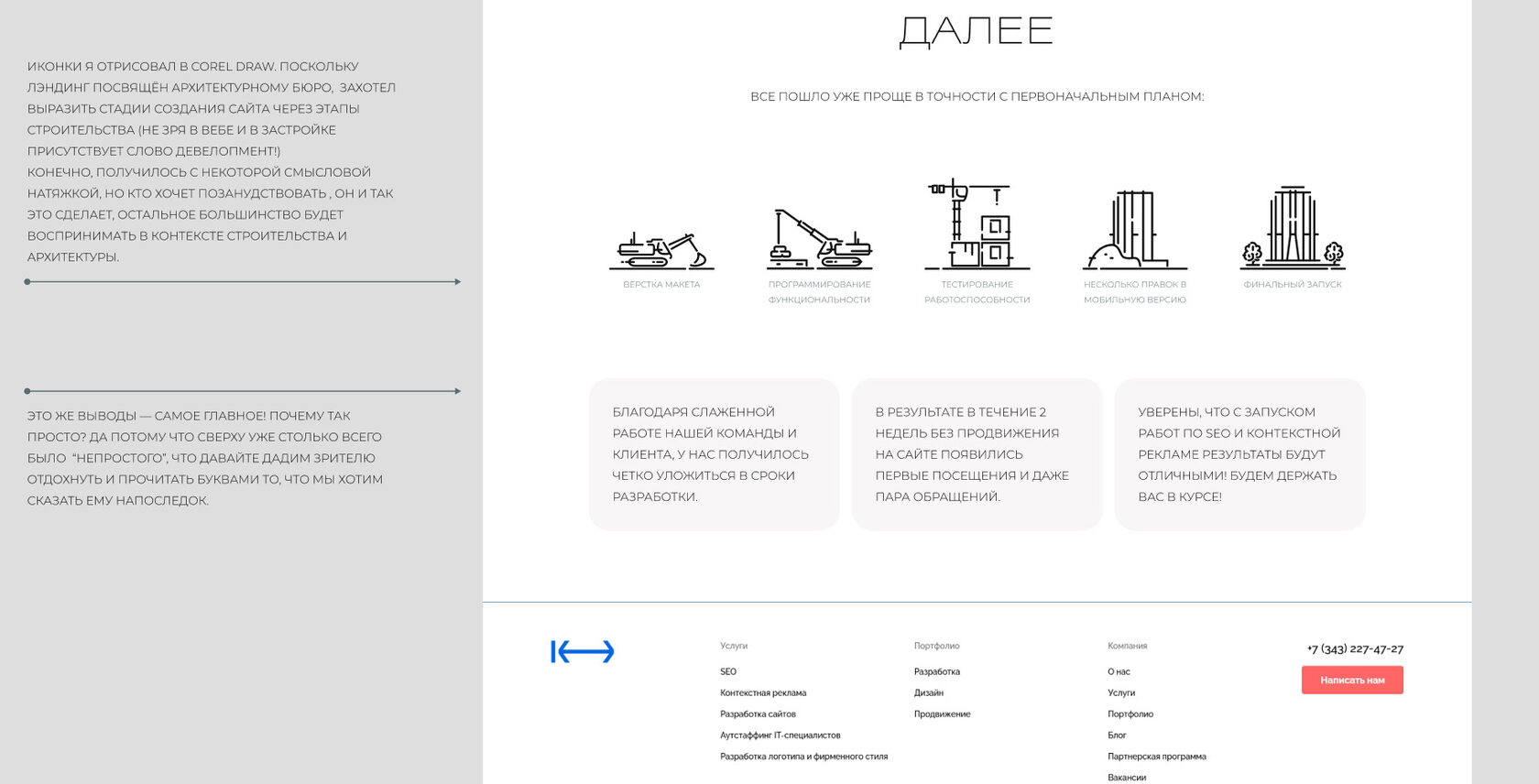
Иконки я отрисовал в Corel Draw. Поскольку лэндинг посвящён архитектурному бюро, Захотел выразить стадии создания сайта через этапы строительства (не зря в вебе и в застройке присутствует слово девелопмент!)
Конечно, получилось с некоторой смысловой натяжкой, но кто хочет позанудствовать , он и так это сделает, остальное большинство будет воспринимать в контексте строительства и архитектуры.
Конечно, получилось с некоторой смысловой натяжкой, но кто хочет позанудствовать , он и так это сделает, остальное большинство будет воспринимать в контексте строительства и архитектуры.
Выводы — самое главное! Почему так просто? Да потому что сверху уже столько всего было “непростого”, что давайте дадим зрителю отдохнуть и прочитать буквами то, что мы хотим сказать ему напоследок.